Với thời đại ngành công nghệ thông tin ngày càng phát triển như hiện nay thì web app dường như đã chiếm 50% ứng dụng của toàn thế giới. Điểm đặc biệt ở đây chính là các web app đều có khả năng tương thích cho cả thiết bị di động lẫn máy tính cho nên nhu cầu sử dụng của người dùng không ngừng tăng lên.
Thế nhưng, nhiều lập trình viên dù vẫn muốn theo đuổi con đường này lại không biết nên chọn ngôn ngữ nào là phù hợp hoặc bạn cần học những gì để có thể tạo ra phần mềm Web Application hoàn chỉnh. Trong bài viết này Trainingbyemail sẽ chia sẻ cho bạn về web app và các kiến thức cần thiết để lập trình Web Application. Hãy cùng theo dõi nhé bạn.
Web app là gì?
Web application hay còn gọi tắt là web app, đây là chương trình, ứng dụng máy tính được xây dựng bằng ngôn ngữ HTML, CSS và JS là chủ yếu.
Các ngôn ngữ này được chạy và dùng trình duyệt web nhằm mục đích thực hiện các chức năng nhất định, chẳng hạn như chức năng lưu trữ ( file các loại, data) với xử lý dữ liệu nhằm phục vụ cho nhu cầu và tương tác với người dùng, chỉ cần kết nối với internet là được.

Ưu điểm
- Mang lại cho người dùng những trải nghiệm tốt nhất
- Tạo sự linh hoạt, chỉ cần kết nối với internet
- Đăng nhập an toàn, dịch vụ khách hàng được cải thiện bằng quy trình tự động với giao diện hiện đại
- Dễ dàng thiết lập user mới, cung cấp url, username với password
- Thường xuyên được cập nhật để sử dùng cho mọi phiên bản
- Web app mang tới không gian lưu trữ vô hạn.
Nhược điểm
Ngoài các ưu điểm mà web app mang lại thì cũng mang tới một số hạn chế nhất định, cụ thể như:
- Khi mất kết nối internet thì web app sẽ không truy cập được
- Quá trình hoạt động của web sẽ có tốc độ chậm hơn, nhất là khi mang so sánh với các ứng dụng server cục bộ.
- Không phải mọi trang web đều sử dụng một trình duyệt nên bạn cần bảo đảm web app được hỗ trợ trên các trình duyệt
- Bảo mật kém hơn so với cloud
Một vài web app phổ biến
- Static web application ( ứng dụng web tĩnh): Đây chính là loại web app hiển thị rất ít nội dung. Hầu như Static web application không có tính linh hoạt cho nên được sử dụng để xây dựng bằng CSS hoặc HTML.
- Dynamic web application ( ứng dụng web động): Với web app này sẽ dùng hệ cơ sở dữ liệu nhằm mục đích tải dữ liệu về. Qua đó cập nhật liên tục các nội dung khi người dùng truy cập. Tuy nhiên, để lập trình web app động này thì bạn hãy sử dụng ngôn ngữ PHP, ASP hoặc các ngôn ngữ khác.
- Animated web application ( ứng dụng web hoạt hình): Riêng với loại ứng dụng thì sẽ cho phép người dùng trình bày nội dung ở dạng hoạt hình. Nhưng điểm hạn chế của ứng dụng này đó chính là không phù hợp với công cụ SEO, cũng như định vị web.

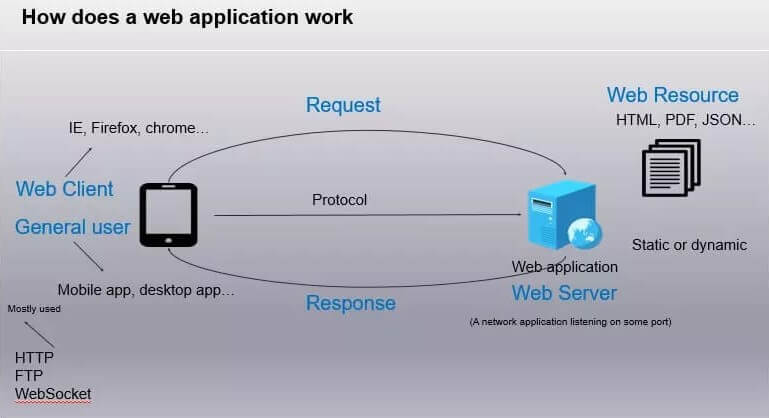
Cơ chế hoạt động của web app
Có thể bạn chưa biết thì Web Application đa phần sẽ được mã hóa bằng ngôn ngữ khi được trình duyệt hỗ trợ. Một trong số đó phải kể đến ngôn ngữ HTML hoặc JavaScript, bởi hai ngôn ngữ này đều được đưa vào trình duyệt nhằm mục đích Render.
Tuy nhiên, một số ứng dụng được yêu cầu xử lý thông qua máy chủ, phần còn lại thì sẽ không được máy chủ xử lý. Để giúp cho bạn hiểu hơn về Web Application thì sau đây là cơ chế hoạt động của Web Application, bạn hãy tham khảo ngay dưới đây nhé.
- Người dùng sử dụng internet thì sẽ tiến hành kích hoạt yêu cầu đến máy chủ. Khi đó quá trình thực hiện đều phải thông qua use interface của ứng dụng hoặc có thể thông qua quá trình duyệt web.
- Tiếp đó, server sẽ tiến hành chuyển tiếp các yêu cầu này đến cho web app server phù hợp
- Tại đây máy chủ Web Application sẽ thực hiện một số thao tác, các nghiệp vụ đã được hoàn thiện, chẳng hạn như xử lý các dữ liệu, truy vấn cơ sở dữ liệu,.. mang lại kết quả như mong đợi.
- Khi nhận được kết quả thì khi này máy chủ Web Application sẽ tiến hành gửi kết quả tới máy chủ web ( gồm các thông tin yêu cầu hay các dữ liệu được tiến hành).
- Cuối cùng là web server sẽ phản hồi lại cho khách hàng các thông tin cụ thể được yêu cầu như ban đầu. Khi này các thông tin sẽ xuất hiện trên màn hình của người dùng, từ đó giúp cho người dùng giải đáp mọi thắc mắc.

Ngôn ngữ lập trình chính của web application
Ngôn ngữ lập trình PHP
PHP được coi là ngôn ngữ lập trình đứng vị trí thứ 6 trên thế giới. Ưu điểm của PHP là nó có thể dễ dàng lấy dữ liệu từ Database. Nó thậm chí còn cho phép bạn nhúng trực tiếp vào HTML để phát triển ứng dụng web.
Về bản chất PHP là một ngôn ngữ mã nguồn. Do đó, ngôn ngữ sẽ tiếp tục phát triển và cải thiện. Tuy nhiên, mức sử dụng hiện tại của nó vẫn còn thấp và dự kiến chúng ta có thể thấy nhu cầu về PHP tăng lên trong vài năm tới.
Java
Java là ngôn ngữ lập trình ứng dụng web phổ biến được sử dụng nhiều nhất trong việc lập trình game, app hoặc web app cùng với nhiều tính năng hiện đại. Đây cũng là nền tảng chính giúp cho việc phát triển và quản lý hệ điều hành Android và kho ứng dụng CHplay.

Ngôn ngữ hàng đầu Python
Ngôn ngữ lập trình tiếp theo mà bạn nên tham khảo là Python. Được biết đến Python là ngôn ngữ linh hoạt nhất nhằm hỗ trợ phát triển ứng dụng. Ngoài ra, Python đi kèm với các tập lệnh đơn giản và liên kết với Database rất dễ dàng.
Với Python, bạn có thể phát triển rất nhiều. Đặc biệt, Python còn có thể tạo Neural Network cho AI. Đây là một trong những ưu điểm thu hút các doanh nghiệp lớn cân nhắc để sử dụng. Ngoài ra, Python cũng rất hữu ích cho các nhà phát triển ứng dụng. tại vì:
- Có khả năng tương thích với các hệ thống tốt
- Ngôn ngữ có một thư viện tiêu chuẩn khổng lồ
- Cú pháp thực hiện đơn giản giúp dễ đọc và thiết kế hơn.
Tuy nhiên, xin lưu ý rằng Python đã ngừng hoạt động vào năm 2020. Do đó, việc chuyển sang Python 3 là tùy thuộc vào nhà phát triển web.
>>> Xem thêm: Top 5 ngôn ngữ lập trình web spa phổ biến nhất
Javascript
Thực tế là sự cạnh tranh giữa JavaScript và Python luôn rất khốc liệt. Nhưng trong năm qua, JavaScript đã duy trì vị trí dẫn đầu trong lĩnh vực phát triển ứng dụng doanh nghiệp. Bởi các doanh nghiệp ngày nay đang tìm kiếm nhiều dịch vụ phát triển web hơn cho người dùng của họ.
Ưu điểm của JavaScript là nó có thể hoạt động linh hoạt với HTML và CSS để cung cấp các ứng dụng tương tác. Chức năng của JavaScript rất linh hoạt, giúp các công ty dễ dàng phát triển bằng hầu hết các ngôn ngữ lập trình.
Các bước lập trình với web app
- Lên ý tưởng riêng cho web application: Bạn nên bắt đầu với những câu hỏi như tại sao bạn cần xây dựng web app? Làm thế nào để sử dụng web app ? Làm thế nào để xây dựng web app có khả năng tương tác với người dùng… Từ đó, bạn sẽ có được ý tưởng phát triển ứng dụng web của riêng bạn.
- Lập bản kế hoạch chi tiết: Khi bạn đã xác định được ý tưởng của mình, hãy lập một kế hoạch làm việc rõ ràng. Trong kế hoạch, bạn cần vạch ra những vấn đề sẽ nảy sinh trong quá trình làm việc và cách bạn giải quyết chúng.
- Tạo bản thiết kế với wireframe/prototype: Wireframe cho phép bạn tạo bố cục thiết kế cho các web app , bạn phải đảm bảo rằng các ứng dụng thân thiện với người dùng và dễ tương tác.Ngoài ra, prototype sẽ giúp ứng dụng web của bạn phát triển hơn về chức năng, màu sắc và nội dung.
- Xây dựng web application: Trước hết bạn cần xác định dữ liệu và kiểu dữ liệu cần được lưu trữ trong cơ sở dữ liệu. Rồi bạn xây dựng giao diện người dùng (Front End) bằng HTML, CSS với JavaScript. Sau đó bạn hãy cung cấp điểm cuối HTTP cho giao diện người dùng hay còn gọi là Back End.
- Kiểm thử web application: Việc kiểm tra ứng dụng web của bạn là một quá trình liên tục. Bạn có thể kiểm tra tự động hoặc thủ công đều được. Trong giai đoạn thử nghiệm, bạn nên thử kiểm tra chức năng, khả năng sử dụng, khả năng tương thích, bảo mật và hiệu suất của web app.
- Lưu trữ và triển khai ứng dụng web application: Lưu trữ liên quan đến việc chạy ứng dụng web trên một máy chủ. Khi này bạn hãy mua tên miền và chọn nhà cung cấp dịch vụ lưu trữ đám mây phù hợp.

Trên đây chúng tôi cũng đã mang tới cho bạn thông tin về Web App cũng như kiến thức cần thiết để lập trình Web Application. Mong rằng với các thông tin mà chúng tôi cung cấp trong bài viết này sẽ hữu ích đối với bạn.
>>> Xem thêm: Top 6 web app quản lý trường học – trung tâm giáo dục uy tín